DOM (Documnet Object Model)
- 웹 페이지를 이루는 태그들을 자바스크립트가 이용 할 수 있게 브라우저가 트리구조로 만든 객체모델.

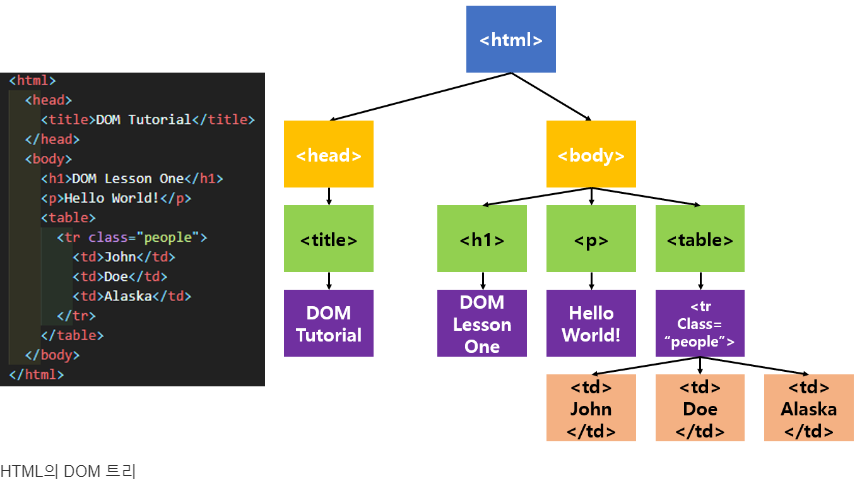
HTML의 DOM 트리
- 따라서, DOM은 HTML과 스크립팅 언어(Javascript)를 서로 이어주는 역할
- HTML / CSS <--> DOM <--> Javascript
- 그래서, Javascript에서 DOM은 documnet 객체로 제공되며, 이를 통해 HTML요소들을 선택, 생성, 수정, 삭제 할 수 있다.
Virtual DOM (Virtual Documnet Object Model)
- 결과적으로, DOM과 크게 다르지 않게 웹페이지의 구조를 나타낸다.
- 하지만, Virtual DOM의 경우 브라우저 내부에서 사용되는 개념.
- DOM의 가벼운 복사본이라고 이해할 수 있다.
- 사용하는 이유는 웹페이지의 랜더링 성능 향상을 위함.
데이터를 가지고 Virtual DOM을 생성하고, 그후에 변경된 부분만 실제 DOM에 적용 => 변경된 부분만 업데이트함으로써 DOM 조작 최소화 => 랜더링 성능 향상.
꼭 Virtual DOM 을 사용해야하는가?
-
그렇다면, DOM은 변경사항이 있을때마다 항상 웹페이지 전체가 리렌더링 되는 것 인가?
-
=> 그렇지않다.
-
DOM은 HTML 문서의 요소를 노드객체형태로 만들어서 관리한다. 따라서, 해당하는 노드의 변경이 있다면, 해당 노드를 포함하는 부분만 다시 그리게된다.
-
EX) 특정
<h1></h1>태그의 텍스트 부분이 변경된다면 해당 요소의 텍스트 노드만 다시 그려지게 된다. -
그럼, 왜 Virtual DOM을 사용하는가? 그냥 DOM을 사용해도 괜찮지않은가?
-
=> Virtual DOM을 사용해야하는 가장 큰 이유는 메모리상에서 처리가 가능하다는 것 이다.
-
=> 메모리에서 처리가 가능하다는 것 은 실제 DOM에 접근하는것 보다 훨씬 빠르고 효율적이기에 사용하는 것이다.
