💥 에러 발생
처음 간트차트를 구현할 때 다른 라이브러리들 처럼 상단에 import를 해서 useEffect 내에서 초기화 후 렌더링하는 방식으로 로직을 짰다.

const GanttChart: React.FC = () => {
const ganttContainer = useRef<HTMLDivElement>(null);
useEffect(() => {
// Gantt 초기화
if (ganttContainer.current) {
...
gantt.init(ganttContainer.current);
return () => {
gantt.clearAll();
};
}
}, []);
return (
<div>
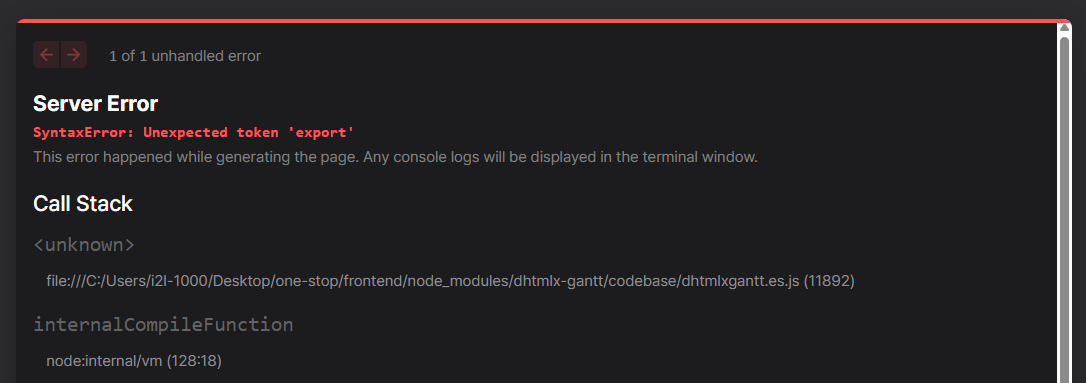
<div ref={ganttContainer} style={{width: "100%", height: "400px"}} />로컬에서는 문제가 없었는데 빌드를 하니 다음과 같은 에러가 발생하였다.

❓ 에러 원인
해당 프로젝트는 Next 프레임워크를 사용하고 있다.
dhtmlx-gantt는 DOM을 직접 조작하는 라이브러리이고 Next는 서버사이드 렌더링(SSR)을 수행하므로 DOM이 없는 서버에서 dhtmlx-gantt를 실행하려고 했던 것이 원인이었다.
❗에러 해결
1️⃣ useEffect와 typeof window를 사용하여 클라이언트 환경에서만 실행되도록 한다.
2️⃣ Next는 import 구문을 SSR 단계에서 처리하므로 클라이언트 환경에서 동적으로 로드하기 위해 required를 사용한다.
최종 코드
import React, { useEffect, useRef } from "react";
import "dhtmlx-gantt/codebase/dhtmlxgantt.css";
const GanttChart: React.FC = () => {
const ganttContainer = useRef<HTMLDivElement>(null);
useEffect(() => {
if (typeof window !== "undefined" && ganttContainer.current) {
const gantt = require("dhtmlx-gantt");
if (ganttContainer.current) {
gantt.init(ganttContainer.current);
gantt.parse({
data: [
{ id: 1, text: "Task #1", start_date: "01-04-2023", duration: 5, progress: 0.6 },
{ id: 2, text: "Task #2", start_date: "06-04-2023", duration: 3, progress: 0.4, parent: 1 },
],
});
}
}
}, []);
return <div ref={ganttContainer} style={{ width: "100%", height: "400px" }} />;
};
export default GanttChart;수정 후 다시 시도하니 빌드가 자알 된다!😊
